Part 6 - Archive
Currently it is difficult for visitors to view a specific post as they need to navigate in a linear fashion from the latest post backwards to older posts.
Hence, this part of the tutorial focuses on adding an Archive page that lists all published posts.
Adding the Archive Page
The Archive page can be created as a archive.md Markdown file in a similar fashion to the About page. I.e., created in the root of the website directory and given appropriate YAML front-matter:
---
layout: page
title: Archive
---
{% for post in site.posts %}
* {{ post.date | date_to_string }} » [ {{ post.title }} ]({{ post.url }})
{% endfor %}
The above Liquid logic is based on (Lande 2014)1, and enables listing all published posts. The for loop iterates through all posts (given via site.posts), and for each post, its date is formatted via a filter (Whitaker 2016)2 and output. Filters are applied via the | symbol, which enables the output of post.date to be piped intro the date_to_string filter ensuring a human-readable date output.
» is a HTML entity encoding double > symbols to output >> serving the purpose of delimiting the post date from its link.
[ {{ post.title }} ]({{ post.url }}) takes YAML data attributes (e.g., post.title), outputs them as text via Liquid output (e.g., {{ … }}), which are used to construct a Markdown link (i.e., [link text](link)). Markdown will later be converted to HTML via Jekyll.
The Archive page can be added to the page navigation-bar by adding its title and URL to nav_pages in _config.yml:
# pages to show in page navigation-bar (maps page titles to urls)
nav_pages: {'About':'about', 'Archive':'archive'}
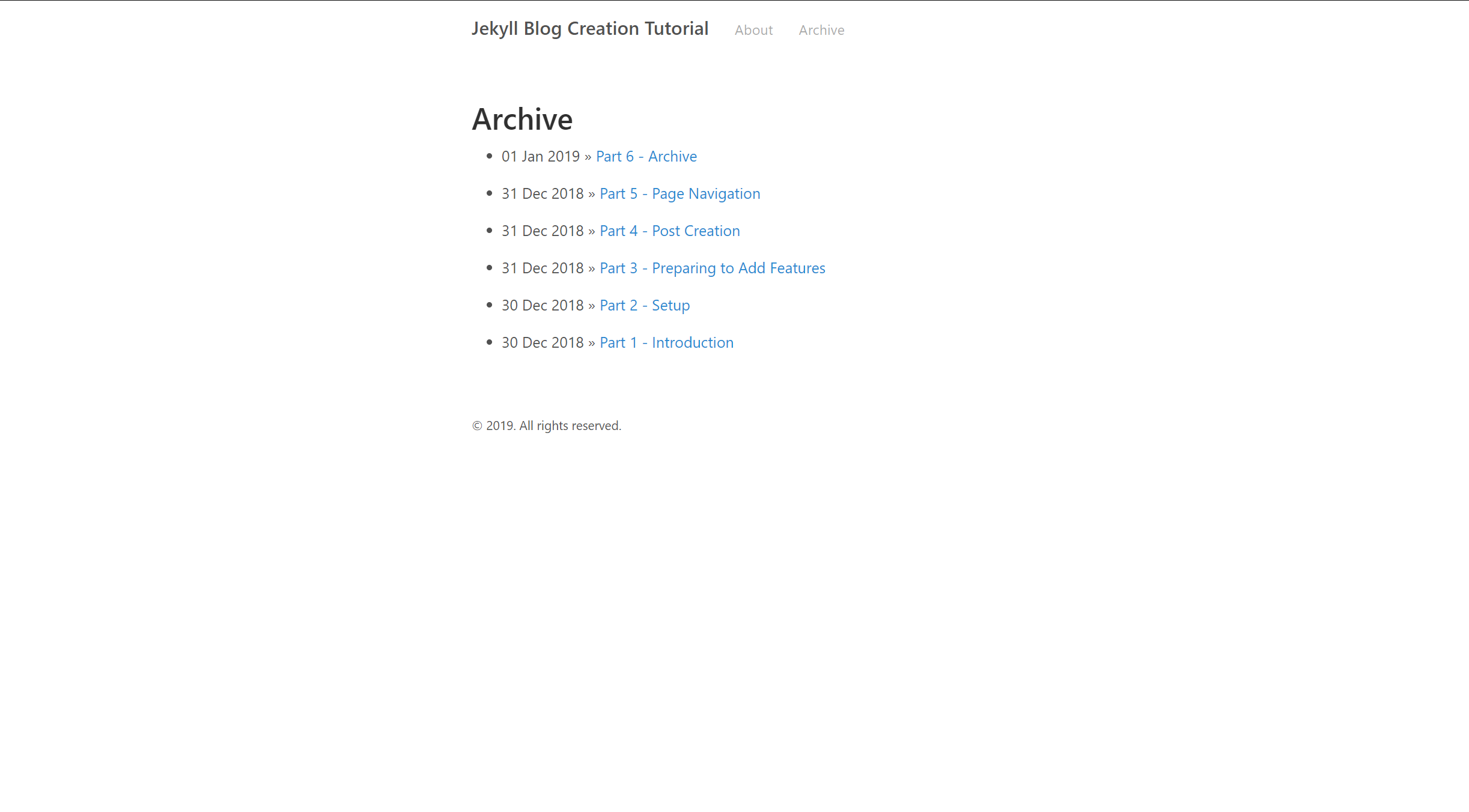
The displayed Archive page now lists all posts and includes its title in the navigation-bar:

The completed Archive page created in this part of the tutorial is available here.
References
-
Whitaker, K. (2016). An Overview of Liquid: Shopify’s Templating Language –Shopify. [online] Available at: https://www.shopify.com/partners/blog/115244038-an-overview-of-liquid-shopifys-templating-language [Accessed 1st Jan. 2019]. ↩